
Möchtest Du Dir einen SEO-Vorsprung verschaffen? Wenn Deine Bilder nicht für das Web optimiert sind, könnten Dir Traffic, Benutzer und Verkäufe entgehen.
Google berücksichtigt mehr als 200 Faktoren, um zu entscheiden, wer welche Position in den Suchergebnissen einnimmt. Ein gut optimiertes Bild kann einen minderwertigen Inhalt zwar nicht auf Platz eins befördern, es kann Dir aber helfen, Dich von anderen Webseiten abzuheben, die ihre Bilder nicht optimieren.
Die gute Nachricht ist, dass die Bildoptimierung gar nicht so kompliziert ist. Oft benötigt es nur ein paar kleine Änderungen am aktuellen Bildbearbeitungsprozess, um Deiner Webseite zu mehr Traffic und Leads zu verhelfen, die letztlich zu zahlenden Kunden führen.
Warum ist die Optimierung von Bildern für das Web wichtig?
Gut optimierte Bilder können von Google gelesen werden und erhalten mehr Sichtbarkeit, was zu mehr Traffic führt. Das ist der Hauptgrund, warum Webseiten ihre Bilder optimieren müssen, aber es gibt noch viele weitere Vorteile:
- Ein besseres Benutzererlebnis: Optimierte Bilder, die korrekt angezeigt werden, verbessern das Benutzererlebnis, indem sie die Navigation auf Deiner Webseite erleichtern. Große Bilder könnten den gesamten Bildschirm einnehmen und andere Elemente verdecken.
- Schnellere Ladezeiten: Bei der SEO kommt es auf Geschwindigkeit an. Bilder, die zu groß sind oder falsch formatiert wurden, können Deine Webseite verlangsamen, Dein Ranking beeinträchtigen und die Besucher verärgern.
- Zugänglichkeit: Einige Schritte, wie das Hinzufügen von Alt-Tags, können die Navigation auf Deiner Webseite für Benutzer, die auf Screenreader angewiesen sind, erleichtern. Die Barrierefreiheit im Internet ist nicht nur für Besucher von Vorteil, sie ist auch gut für die SEO.
Auch wenn einem die Bildoptimierung wie ein weiterer Schritt in einem nie endenden Streben nach Suchmaschinenoptimierung anfühlt, kann es einen erheblichen Einfluss auf das Ranking und das Benutzererlebnis haben.
Wie stellt man sicher, dass Bilder die Webseite nicht behindern?
7 Tipps zur Optimierung von Bildern für das Internet
Technische SEO kann ziemlich kompliziert werden, besonders wenn Du nicht mit den neuesten Google-Algorithmus-Updates und ihren Auswirkungen vertraut bist. Die gute Nachricht ist, dass die Optimierung Deiner Bilder nicht so kompliziert ist wie andere Aspekte der Suchmaschinenoptimierung, außerdem bleibt sie relativ konstant.
Bist Du bereit, sicherzustellen, Deine Bilder für die SEO zu optimieren? Hier sind sieben Tipps:
1. Wähle den richtigen Dateityp für Deine Bilder
Die Nutzung des falschen Dateityps kann dazu führen, dass Deine Bilder falsch angezeigt werden, verschwommen aussehen und sich sogar darauf auswirken, ob Benutzer Deine Bilder sehen können. Es gibt verschiedene Formate für Bilder: Vektor, JPEG, Raster, PNG, GIF.
Welcher Dateityp passt am besten zur SEO? Du solltest entweder JPEG oder PNG wählen.
JPEG geht auf das Gremium Joint Photographic Experts Group zurück, das die JPEG-Norm entwickelte. JPEGs können auf fast jedem Gerät angezeigt werden und können Millionen von Farbnuancen darstellen, sodass die Farbgebung Deiner Bilder erhalten bleibt. JPEGs verwenden eine verlustbehaftete Komprimierung, was dazu führt, dass bei der Komprimierung ein paar Daten verloren gehen, darum eignet sich dieses Format nicht für die professionelle Fotografie. Sie eignen sich aber hervorragend für das Internet und Blogbeiträgen.
PNG ist ebenfalls sehr beliebt. Sie können auch auf jedem Gerät angezeigt werden und verwenden eine verlustfreie Komprimierung, sodass bei der Komprimierung keine Daten verloren gehen. Diese Datei unterstützt auch Elemente wie transparente Hintergründe, dafür ist die Datei aber auch viel größer und nimmt mehr Speicherplatz in Anspruch.
Diese beiden Formate sind die beliebtesten für die Verwendung im Internet. Hier ist meine persönliche Empfehlung:
- Verwende JPEGs in Blogbeiträgen, für Screenshots usw. Die kleinere Datei schont Deine Webseite, die dadurch schneller geladen werden kann, und die meisten Bilder werden trotzdem optimal dargestellt. Wenn die Qualität nicht ausreicht und Deine Webseite ohnehin schnell lädt, kannst Du zum PNG-Format wechseln.
- Verwende PNGs für Symbole, Logos und Bilder, die nicht vergrößert werden müssen. PNGs erzeugen größere Dateien, sind dafür aber auch hochwertiger. Wenn es auf die Bildqualität ankommt, solltest Du immer PNG verwenden.
Ich rate dringend davon ab, andere Bildformate auf Deiner Webseite zu verwenden, insbesondere GIFs. Ich liebe GIF, aber sie verlangsamen eine Webseite.
2. Komprimiere Deine Bilder
Bei der Komprimierung werden große Dateien verkleinert, damit sie leichter hochgeladen oder auf einem Gerät gespeichert werden können. Bei guter Bildkomprimierung gelingt die perfekte Balance zwischen Größe und Qualität.
Es gibt zwei Arten der Bildkomprimierung: verlustbehaftete und verlustfreie Komprimierung. Bei der verlustbehafteten Komprimierung, die bei JPEGs zum Einsatz kommt, werden einige der Daten verworfen, während bei der verlustfreien Komprimierung alle Daten erhalten bleiben. (PNGs verwenden verlustfreie Komprimierung, wie oben erwähnt.)
Die verwendete Komprimierungsrate hängt jeweils vom Bildtyp ab.

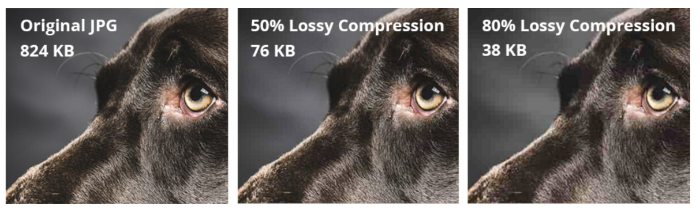
Das erste Bild hat 824 KB, das ist ziemlich groß. Das mittlere Bild ist praktisch identisch (wenn man genau hinschaut, ist der Hintergrund ein wenig körniger), ist mit 76 KB aber deutlich kleiner. Das dritte Bild ist noch kleiner, aber die Bildqualität ist beeinträchtigt.
Du musst das richtige Gleichgewicht zwischen Größe und Qualität finden.
Wenn Du Dir überlegst, wie stark Deine Bilder komprimiert werden sollen, denke immer an den Benutzer. In den meisten Fällen macht es dem Leser wahrscheinlich nichts aus, wenn das Bild in einem Blogbeitrag etwas unscharf ist. Wenn Du dem Kunden jedoch ein neues Logo schicken musst, ist die Qualität sehr wichtig.
Der Komprimierungstyp ist vom verwendeten Dateiformat abhängig und das Dateiformat sollte basierend auf der Verwendung des Bildes ausgewählt werden.
Wie komprimiert man Bilder? Mit einem Programm.
Ich benutze resizing.app, eine kostenlose Chrome-Erweiterung, mit der man Dateien konvertieren, Bilder zuschneiden und ihre Größe ändern kann. Weitere Programme zur Bildbearbeitung sind Photoshop und PicResize.
3. Verwende einen Alt-Text
Ein Alt-Text (kurz für Alternativtext) ist eine kurze Bildbeschreibung oder eine kurze sprachliche Übersetzung eines visuellen Inhalts im Internet, die blinden Benutzern von Hilfsmitteln wie Screenreadern anstelle des Bildes vorgelesen wird. Google verwendet diesen Alternativtext, um zu entscheiden, ob ein Bild für eine Suchanfrage relevant ist.
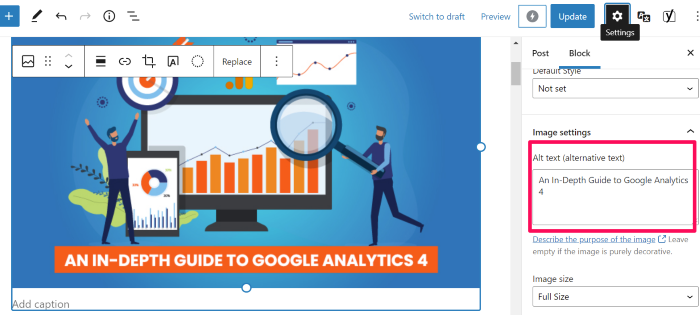
Wenn Du WordPress verwendest, ist das Hinzufügen von Alternativtext ganz einfach. Markiere einfach den Block, der das Bild enthält, und füge den Alternativtext wie folgt in das dafür vorgesehene Feld ein:

Klicke in Google Docs mit der rechten Maustaste auf „Bilder“ und dann auf „Alternativtext“. Daraufhin wird ein Feld angezeigt, in dem Du den Alternativtext einfügen kannst.
Wie sollte der Alternativtext aussehen? Ich verwende die folgende Formel:
„Hauptkeyword – kurze Beschreibung des Bildes“
Der Alt-Text des oben genutzten Bildes lautet „Alt-Text Anleitung zur Bildoptimierung im WordPress-Beispiel“. Auf diese Weise stelle ich sicher, dass Screenreader das Bild lesen können und es in relevanten Suchergebnissen erscheint.
Profi-Tipp: Wenn Du wissen möchtest, wie Deine Konkurrenten Alternativtexte einsetzen, kannst Du ihre Webseite aufrufen, klicke mit der rechten Maustaste auf ein Bild klicken und „Inspizieren“ auswählen. Die Alt-Tags befinden sich im Quellcode der Webseite.
4. Suche Dir einen guten Namen aus und verfasse eine Bildbeschreibung
Der Titel des Bildes gibt Benutzern (und Suchmaschinen) etwas mehr Kontext zu Deinen Bildern. Der Bildtitel wirkt sich zwar nicht direkt auf das Ranking aus, werden aber im Quelltext Deiner Webseite angezeigt.
Die Beschreibung sollte möglichst kurz sein und idealerweise aus nur einem Satz bestehen, der das Bild beschreibt und wichtige Keywords enthält. Auf diese Weise kann Dein Bild leichter in der Google-Bildersuche gefunden werden, da Google einen Titel und ein Snippet für Bilder generiert. Wenn Du einen Titel angibst, wird dieser berücksichtigt.
5. Achte darauf, dass Deine Bilder auf Mobilgeräten dargestellt werden können
Wenn Du den richtigen Dateityp verwendest und Deine Bilder komprimiert hast, sollten sie auf jedem Mobilgerät angezeigt werden. Manchmal kommt es aber trotzdem unerwartet zu Problemen.
Über die Hälfte der Nutzer greift mit einem mobilen Gerät auf Internet zu, Du solltest also sicherstellen, dass Deine Bilder das mobile Erlebnis nicht beeinträchtigen, deswegen empfehle ich, Deine Webseite auf mehreren verschiedenen Mobilgeräten zu testen. Denke daran, dass Deine Bilder auf Tablets, iPhones und Android-Geräten möglicherweise etwas anders angezeigt werden.
Ich empfehle außerdem den Google-Test für Mobilfreundlichkeit durchzuführen, um sicherzustellen, dass Deine Bilder die Ladegeschwindigkeit auf Mobilgeräten nicht verlangsamen.
6. Verwende Schema-Markup
Schema-Markup sind strukturierte Daten, die auf einer Webseite platziert werden, um den Suchmaschinen zu helfen, ihren Nutzern informativere Ergebnisse zu liefern.
Stell Dir vor, Du möchtest Rezepte sammeln, um ein Buch mit Familienrezepten zu erstellen. Anstatt dass jetzt jeder sein Lieblingsrezept sendet, die möglicherweise alle unterschiedliche Maße und unterschiedliche Formate haben, schickst Du Deiner Familie einfach ein Formular, in das jeder sein Rezept eingeben kann. Auf diese Weise haben alle Rezepte das gleiche Format und Dinge wie Zutaten, Maße und Kochschritte werden richtig angezeigt.
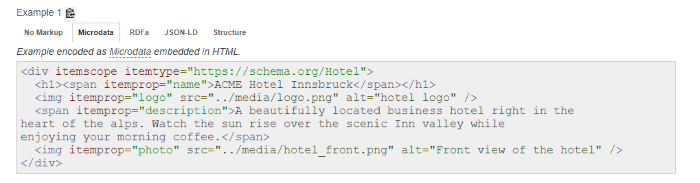
Das ist Schema-Markup. Es strukturiert die Daten Deiner Webseite, damit Google weiß, ob es sich um eine Liste, ein Rezept, ein Bild oder etwas anderes handelt. Das Ganze sieht so aus:

Schema.org listet drei Arten von Bildschemata auf, darunter:
- layoutImage
- logo
- photo
Dieses Thema ist eher technisch, mach Dir also keine Sorgen, wenn es Dir zu kompliziert ist. Schema.org teilt den Code, mit dem Du Deinen Bildern die jeweils korrekten strukturierten Daten hinzufügen kannst.
Wenn Du Hilfe benötigst, kannst Du Dich an mein Team wenden. Wir helfen Dir gerne bei der Einrichtung.
7. Optimiere den Dateinamen Deiner Bilder
Laut Google greift es sowohl auf den URL-Pfad als auch auf die Dateinamen zurück, um Deine Bilder zu verstehen. Versuche, Deine Bilder so anzuordnen, dass sich ein logischer Aufbau der URLs ergibt.
Das hilft nicht nur Google, sondern auch Dir, weil Du Deine Dateien besser organisieren kannst.
Dateinamen müssen nicht kompliziert sein. Ich verwende meistens den Alt-Text als Dateinamen, was auch das spätere Hochladen in WordPress erleichtert. Verwende am besten ein Keyword und eine kurze Beschreibung als Dateinamen.
Häufig gestellte Fragen zur Optimierung von Bildern fürs Internet
Was bedeutet Bildoptimierung?
Ein optimiertes Bild kann von Google und Nutzern leichter verstanden und angezeigt werden. Zur Optimierung von Bildern fürs Web werden verschiedene Strategien eingesetzt, unter anderem Komprimierung, damit Bilder schneller geladen werden, und das Hinzufügen von Alternativtext, damit Google das Bild verstehen kann.
Warum ist Bildoptimierung wichtig?
Auch wenn die Optimierung Deiner Bilder nicht die wichtigste SEO-Taktik ist, kann sie Dir helfen, Dich im wettbewerbsintensiven Internet von anderen Webseiten abzuheben. Du benötigst zwar weiterhin qualitativ hochwertige Inhalte und musst noch andere SEO-Strategien umsetzen, hast aber die Möglichkeit, Dein Google-Ranking zu verbessern.
Welches ist das beste Bildformat für die SEO?
Es gibt kein bestimmtes Format, das besser für die SEO besser geeignet. Generell sollten Deine Bilder immer so klein wie möglich sein, aber möglichst viele Daten enthalten, darum empfehle ich PNG, wenn es Deine Webseite nicht zu sehr verlangsamt.
Wie funktioniert die Suchmaschinenoptimierung für Bilder?
SEO hilft Google, Bilder besser zu verstehen und sie für alle Besucher Deiner Webseite zugänglich zu machen. Das Hinzufügen von Alternativtext hilft Google beispielsweise dabei, zu verstehen, worum es in Deinem Bild geht, und erleichtert blinden Nutzern mit Screenreadern die problemlose Navigation auf Deiner Webseite.
Fazit
Google gibt uns viele Informationen darüber, wie wir unsere Seiten und Bilder optimieren können. Man kann sich aber schnell von den vielen kleinen Details überwältigt fühlen.
Die oben genannten Tipps beziehen sich auf die Optimierung von Bildern für das Internet, Du musst aber trotzdem darauf achten, dass Deine Bilder den Nutzern einen Mehrwert bieten. Verwende keine Bilder, um ein bestimmtes Kontingent zu erreichen, und füge Deinem Inhalt nur dann Bilder hinzu, wenn es einen Sinn ergibt.
Hast Du Bilder auf Deiner Webseite optimiert? Wie hat es sich auf Deinen Traffic ausgewirkt?